よく店舗の窓ガラスや車などにロゴや社名のステッカーが貼ってあるのを見かけたことはありませんか?
サークルやクラブなどでチームのロゴやチーム名を作りたいと思っても
「どこかの業者に頼まないと無理でしょ・・」
なんて思っている方、それがRoland(ローランド)製のSTIKA SV-8を使えば自分でできるんです!
しかも、同じサイズで何枚も作ることができるなら凄くないですか?
そこで、今回は自作ステッカーを安全・簡単に何枚も作る方法をご紹介します。
自作ステッカーを安全・簡単に作る方法!
ステッカーを自作するには、文字などだったら簡易的な方法だとプリントアウトした文字をカッティングシートの上に載せて、なぞりながらカットする方法があります。
しかし、文字ごとカットしてしまうのでシートを貼るとき、複数の文字を並べるが大変で真っ直ぐ均等に貼ることが難しいです。
また、ロゴなどの複雑な形状の場合、カッターナイフで細々作業するのは大変ですし力も入れるのでケガの原因にもなりかねません。
このような時は、文明の利器を使うのが先決です!
ってことで、今回使用するのは、Roland(ローランド)製のSTIKA SV-8になります。
Roland STIKA SV-8 の使い方(本体説明)
STIKA SV-8とは?
通称「カッティングプロッター」とも言われており、パソコンで作成したデータを使ってプリントアウトする感覚でシートをカットできる機械です。
Roland STIKAシリーズには、カットできるサイズの幅の違いで3種類機種があります。
- SV-8:幅160mmまで
- SV-12:幅250mmまで
- SV-15:幅340mmまで
カット可能な長さは、どの機種も1,000mmまでとなっています。
もちろん広い幅までカットできると便利なのですが、結構な価格差があるため仕事で使うなどの方でないとSV-8以外はおすすめできません。
仮に文字の列を増やしたいのであれば、複数作成し貼る際に並べれば良いので、大きなロゴなどをどうしても作りたい場合は、ご検討ください。
本体外観・構成
SV-8の外観を見ていきます。
こちらが本体です。

サイズ:W340×D205×H115mm 重さ:2.2kgです。

こちらにカッティングシートを入れて使用します。


黒い筒状のものの先端に専用の刃がセットされています。

左側面にカッティングシートの送り・戻し用のハンドルが付いています。


右側面には、電源ボタン・パソコンと接続するUSBポート・電源入力ポートが付いています。
Roland STIKA SV-8 の使い方(パソコン設定)
SV-8は、単体では動作しません。
パソコンで付属の専用ソフトをインストールし、そのソフトから印刷するように動作させます。
専用ソフトをパソコンへインストール
本体に付属しているCDでパソコンにインストールします。
インストール手順は、取説に記載がありますので迷うことは無いと思います。
サクッとインストールを済ませましょう。
※付属のソフトは、メーカホームページ等でダウンロードできません。紛失したら有償で購入する必要がありますのでご注意ください。
簡単なソフトの使い方
インストールが終わりましたら、ソフトを起動します。
ソフト名は「CutStudio」です。こちらをダブルクリック。

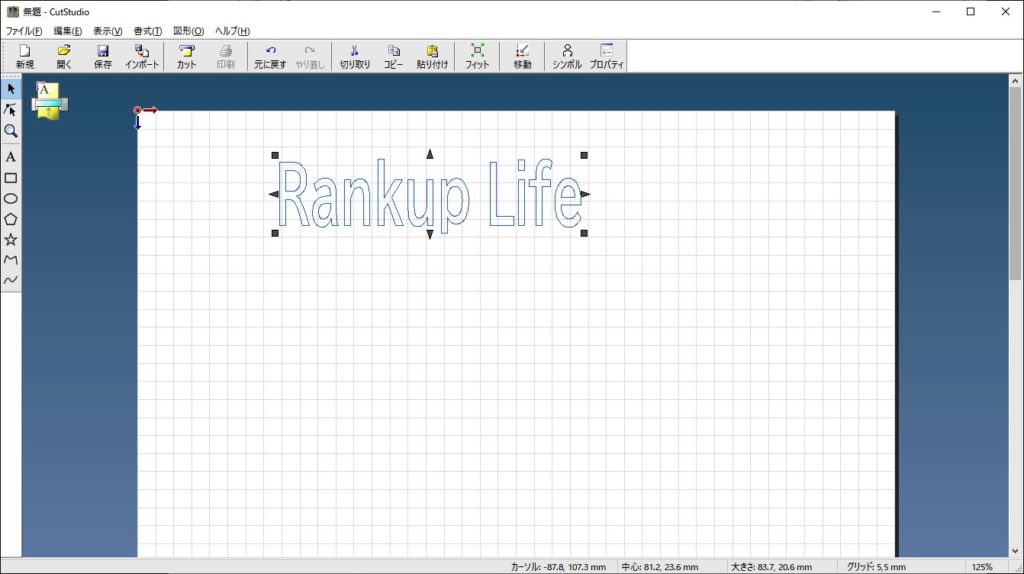
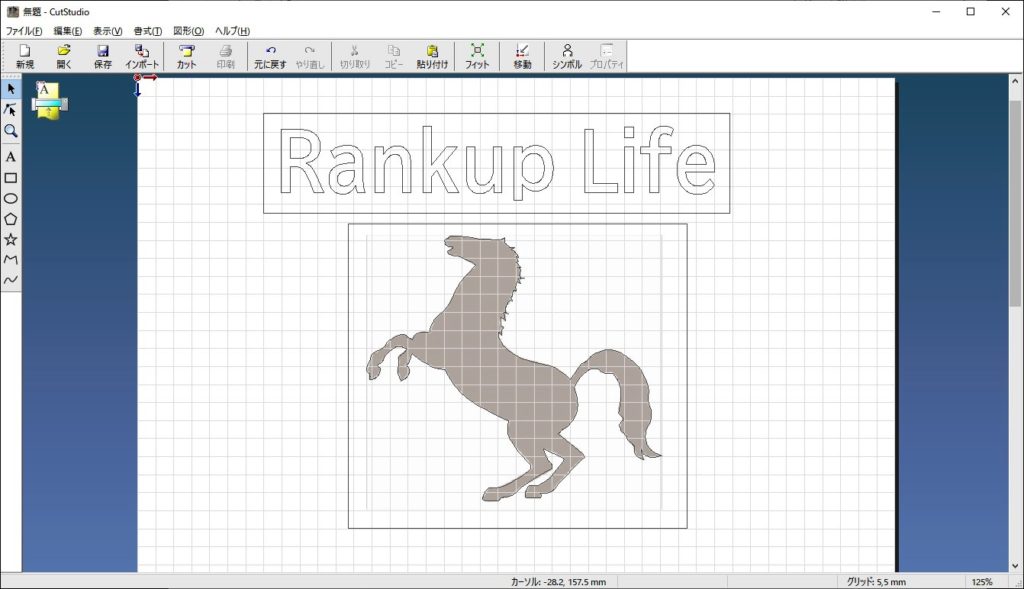
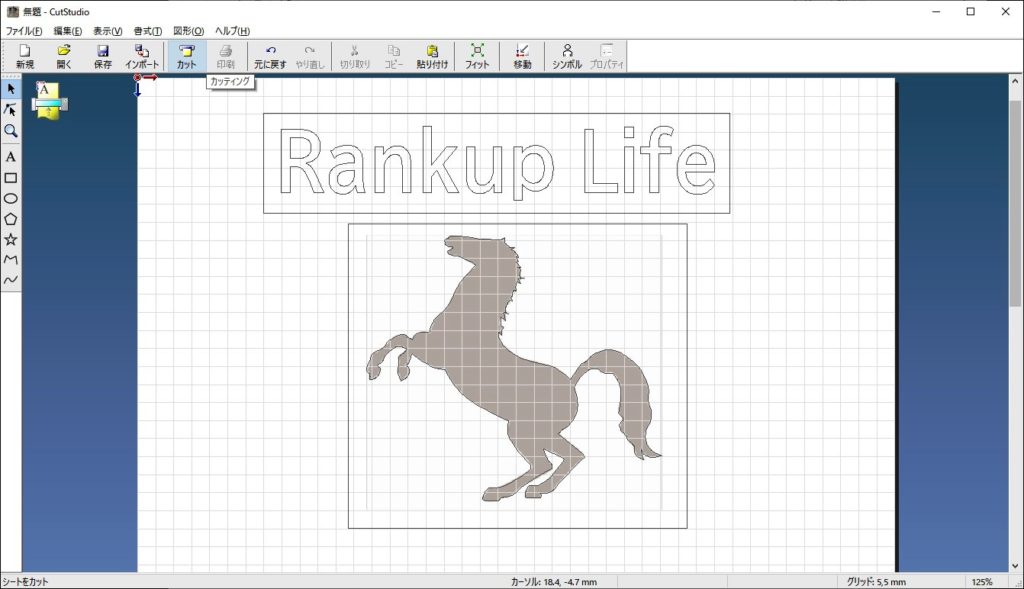
すると、ソフトが起動します。こちらが起動後の画面です。
文字を入力してみる

まずは、左のアイコンから「A」の文字入力を選択し、書きたい場所でクリックして文字を入力してみましょう。
※文字が白抜きになっているのは、このラインでカットするということです。

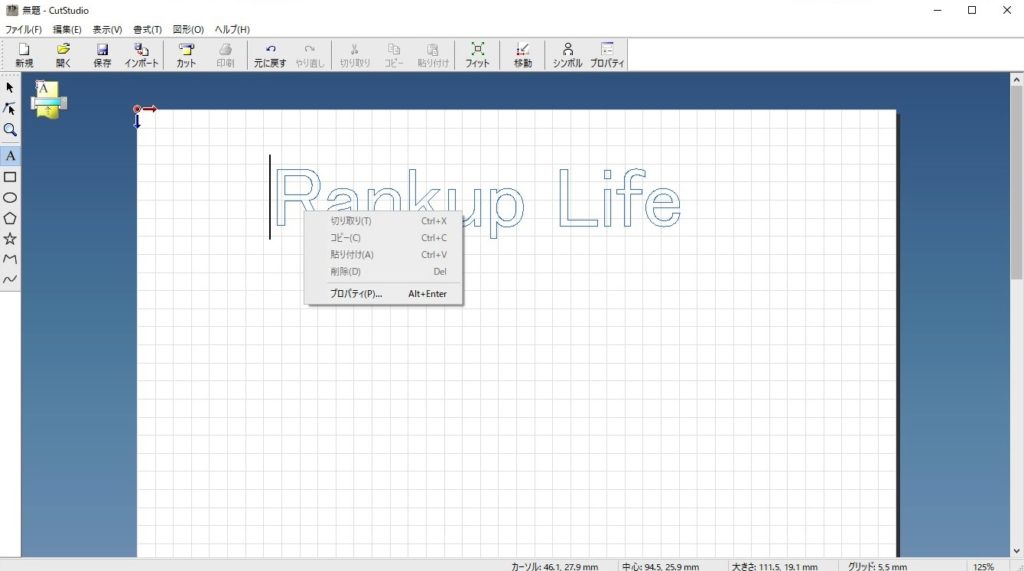
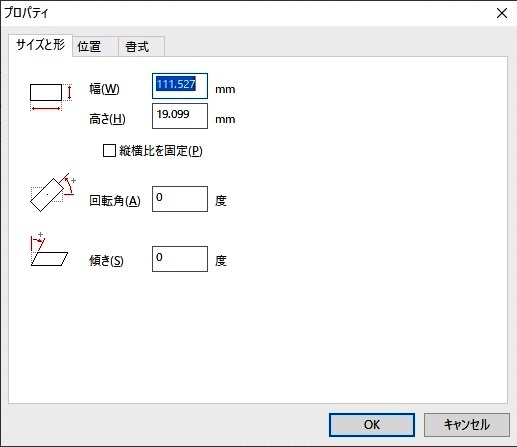
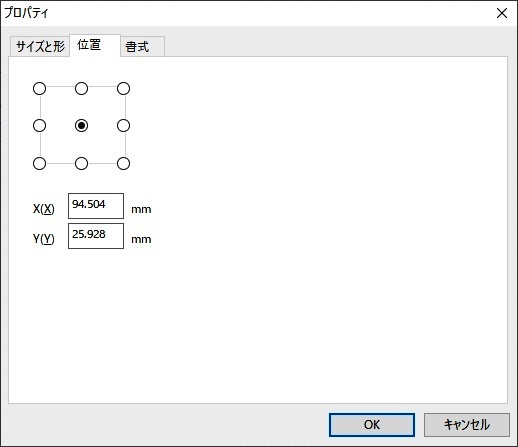
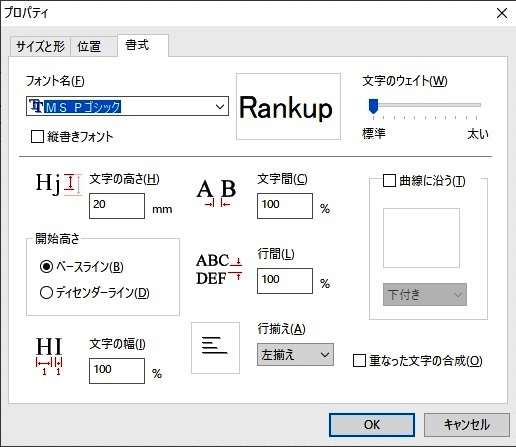
入力したら、入力した文字の上で右クリックし「プロパティ」を選択。

すると、その文字の「サイズと形」「位置」「書式」を変更できます。
お好みのサイズや文字種類に変更してみましょう。



下は、少し幅を狭めた状態です。
他にも色々な形状や文字種類に変更出来ますので試してみてください。

図形を入れてみる
文字の他に、四角形や丸、多角形や星などもあります。
線も自由に描くことができます。
簡単なロゴや図形ならこれでも問題なく作成できます。
外部からロゴやイラストをインポートする
ここからが、このステカの見せ場です。
この機種は、外部からデータ(画像データ:BMPやJPG)をインポートし編集することができます。
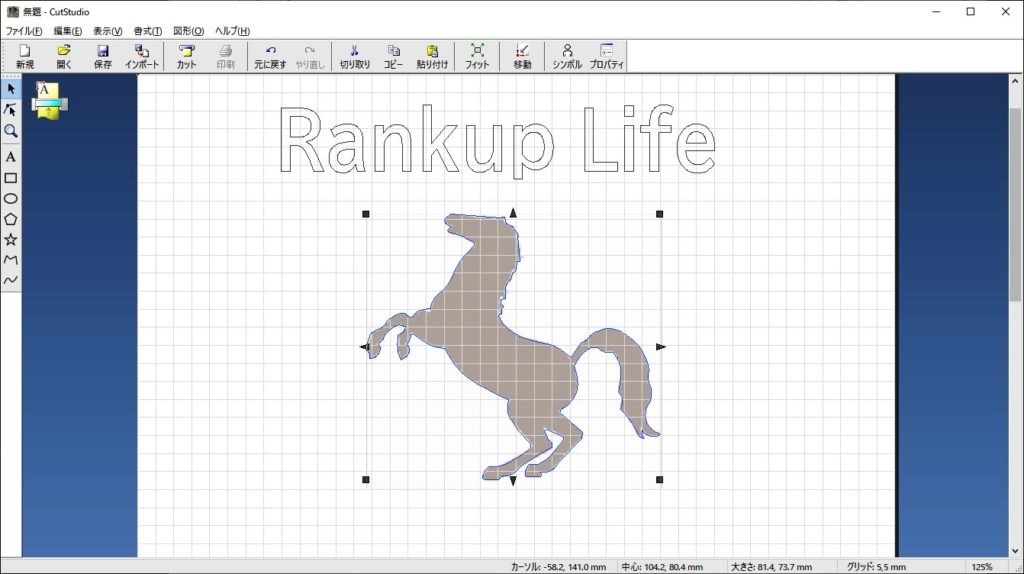
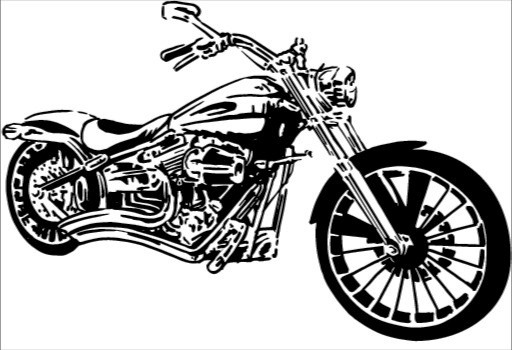
今回は、少し複雑なこちらの画像を例に作っていきたいと思います。

このような画像は、フリー素材などから無料でダウンロードできるので初めは練習として試してみるのをおすすめします。
それでは、始めます。
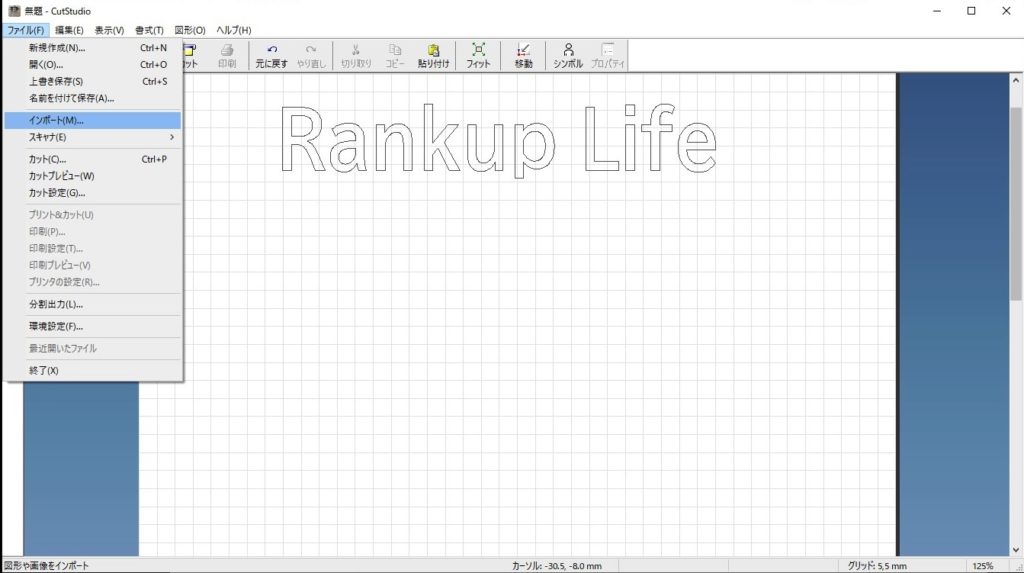
画面上部の「ファイル」から「インポート」をクリック。
保存しておいた画像を選択してください。
※画像は、できるだけ解像度の高いデータを選んだほうがその後の修正が楽になります。

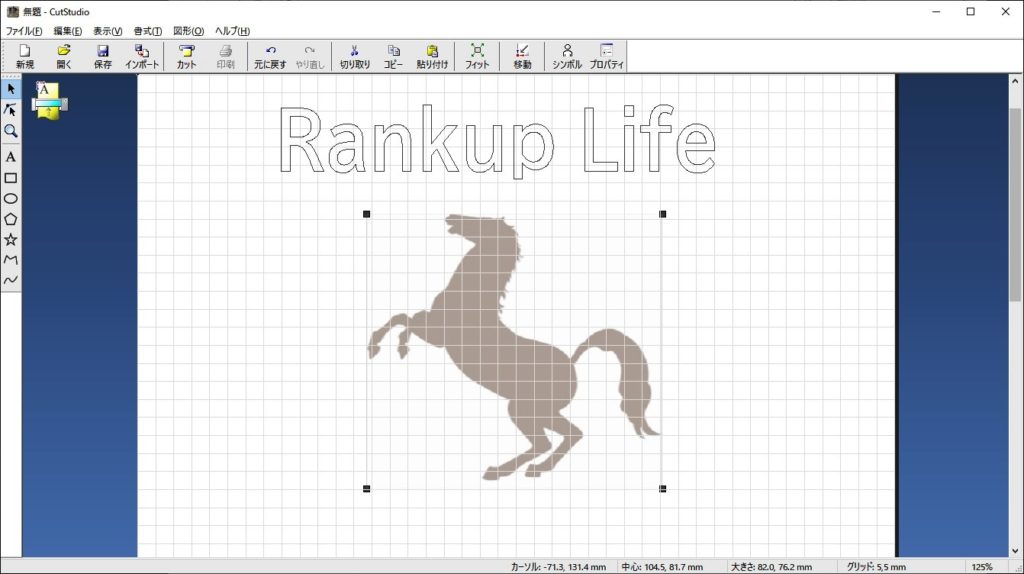
画像を選択するとシルエットが表示されます。
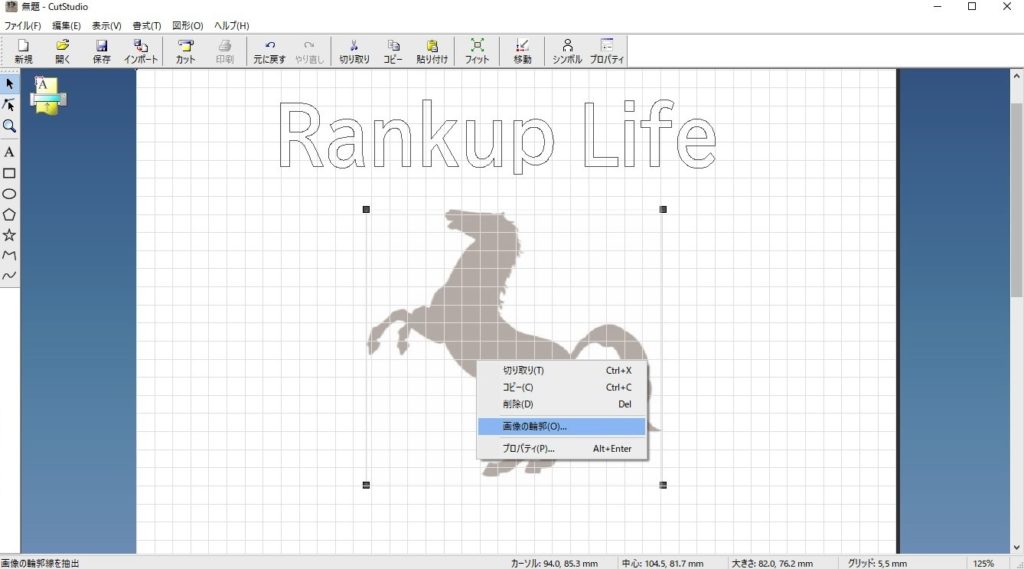
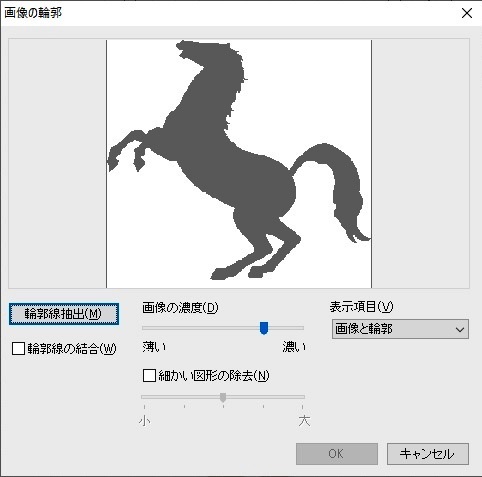
表示された画像の上で右クリックし、「画像の輪郭」を選択。


画像の輪郭の設定で、「輪郭部抽出」をクリックし、「OK」を選択。

すると、ザックリした画像の輪郭を抽出できます。

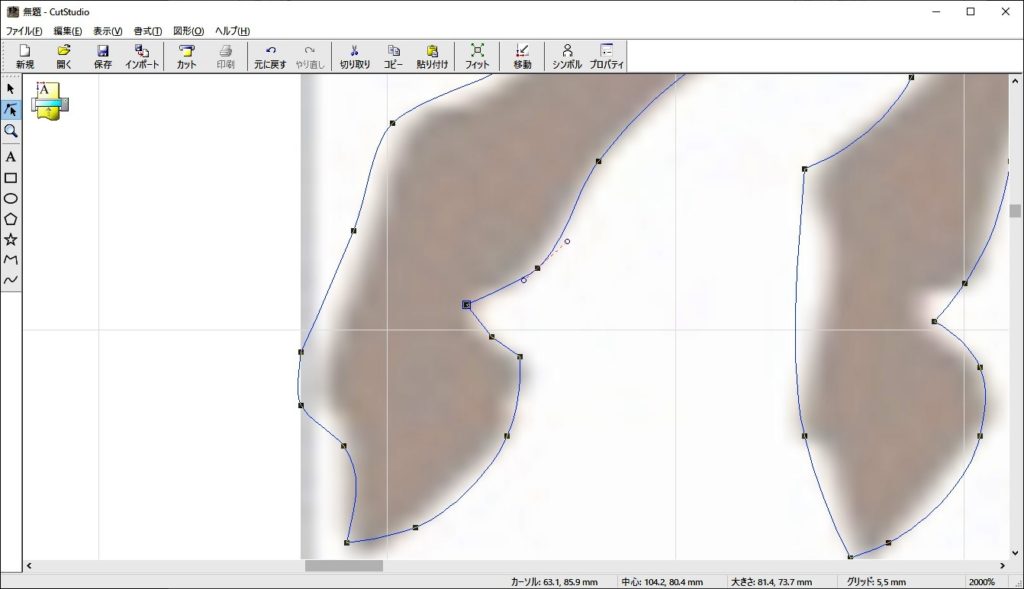
このままでも良いですが、細部のボヤッとしたところは検出されていないので修正をしていきます。
画像をダブルクリックすると、輪郭に細かい点が現れます。
この点を画像に合わせて移動して修正を加えていきます。

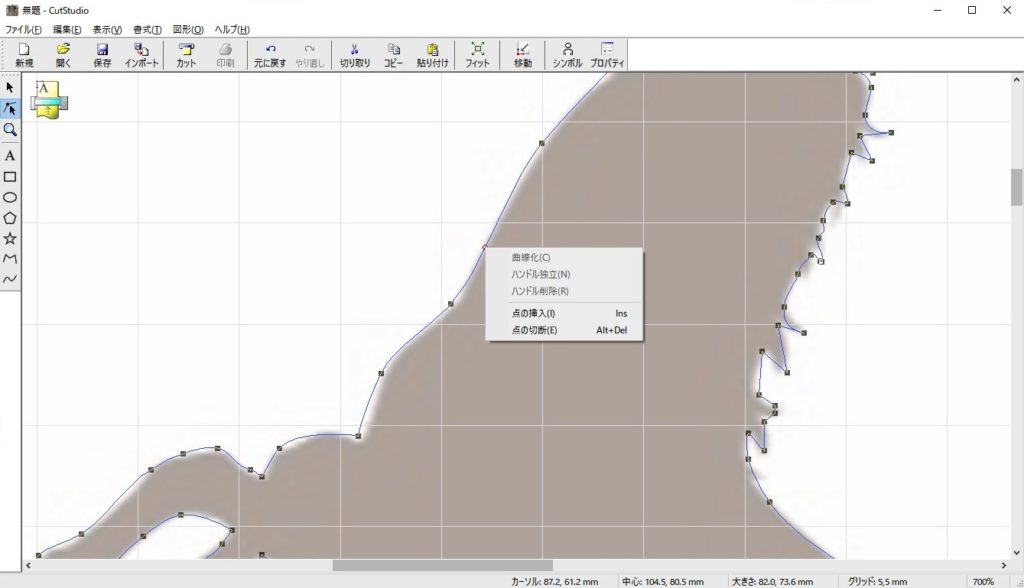
移動させる点が足りない場合は、輪郭の上で右クリックし「点の挿入」で追加できます。直線でなく曲線にしたい場合は、「曲線化」で編集できます。

小さめのステッカーだと正直、細かく修正しすぎても実際はあまり影響はありません。
どのくらいまで修正が必要かは、何度か作成しながら感覚を掴んでください。
修正が済んだら、準備は完了です。
修正後のワンポイントアドバイス
カットするデータが完成したら、文字やイラストの周りに四角を入れておきましょう。
カットした後にシートをめくっていくのですが、この四角がないとシート全体からめくらないといけなくなり、作業性がよくありません。
ハサミで周りをカットすれば良いですが、先にきれいな四角を入れておいたほうがガイドにもなり、最終的なステッカーを完成させるときに役立ちます。

印刷(カット)してみる
それでは、いよいよカットです。
カッティングシートには、色や耐候性が様々あります。おすすめは屋外耐候性のものが場所を選ばず使えますので良いかと思います。
私もこのシリーズ一択です。
色も多彩ですので、よく使いそうなものから揃えていくのが良いでしょう。
刃の出方を調整する
はじめに、刃の出方の具合を確認します。
この調整で剥離紙までカットしてしまったり、シートが完全に切れていなかったなどのトラブルを無くします。
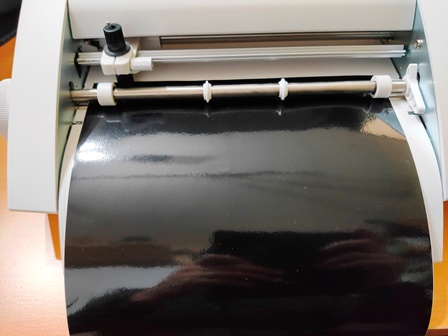
まずは、カッティングシートをステカ本体にセットします。
カッティングシートは、ロール巻が一般的ですので必要な長さにカットしておくと良いでしょう。

手前からカッティングシートを入れ込み左の送り出しハンドルで少しずつ入れていきます。黒い筒状の刃の部分まで入れたらOKです。
本体に電源を入れて、右側面の電源スイッチをONします。
電源を入れると右下の電源ランプが青く点灯し、刃が一瞬「ウィン!」と動けばOKです。

この状態で、電源ボタンを2秒間長押しします。
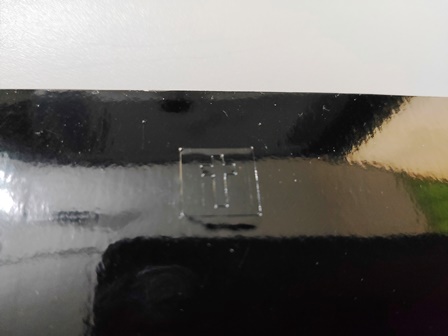
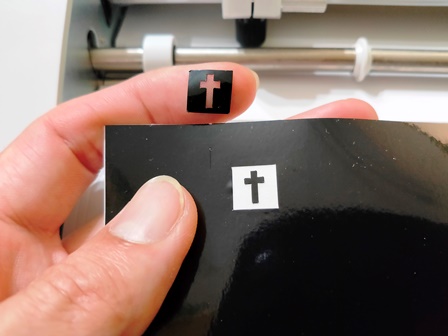
すると、本体が小さな「十字架」のようなカットを始めます。動作が終わればカットの状態を確認してください。


周りの四角をゆっくり剥がしてみて、きれいに十字架が残れば設定は大丈夫です。
万が一、シートが切れていない場合は刃を出す、剥離紙まで切れていたら刃を戻す必要があります。


黒い筒状の刃の部分を固定しているネジを緩めて取外します。
そして上の画像のように側面のくぼんでいる部分に目盛りがありますので、刃の出方が足りない場合は右回り、出すぎている場合は左回りして調整します。
1つの目盛りで0.1mm変化します。少しずつ調整して最適な位置を見つけてください。
シートの厚みが変わらない限り、基本的にこの設定は今後しなくても大丈夫です。
データを印刷(カット)してみる
では、作成したデータをカットしてみます。
カッティングシートを先ほどのようにセットします。
このとき、シートが真っ直ぐに入っている必要があります。シートを入れる部分の左側に直線のガイドがありますので、きれいに合わせます。

もし、シートが動かない場合は、右側にあるレバーを上げて調整してください。調整後は必ずレバーを戻してください。


シートの調整が済んだら、カットに入ります。
画面上部の項目から「カット」を選択。

すると、印刷の画面になります。
プリンター名は、「Roland SV-8」を選択し、「OK」をクリック。印刷が始まります。
カット中は、カッティングシートが前後に動きますので引っ張ったりしないように自由に動く状態で終わるのを待ってください。

カットが完了しました。
不要な部分を取り除いていく
カットが完了したら、不要な部分を取り除いていきます。
残念ながら、機械でできるのはここまでです・・。ここからは人力になります(汗)
と言っても、慣れるとそこまで大変ではありませんのでご安心ください!
データを作ったときに、最後に四角を入れたのはここでも活躍します。四角の部分からシートをゆっくり剥がしていきます。
注意しないと、残したい部分まで一緒に剥がれてしまうのでご注意ください。
特に「点」や「細い部分」は剥がれやすいのでくれぐれも慎重に!
この時、デザインナイフやピンセットがあると非常に便利です。(あとで便利品はご紹介します☆)

取り除き終わりました。「Life」の「i」の点は一瞬残し忘れました(汗)
どうでしょうか?結構細かい部分まできれいに再現できてると思いませんか?
次は、ステッカーを貼る準備をします。
アプリケーションシート(転写シート)を貼る
シートは完成しましたが、このままではきれいに貼ることは出来ません。
特に文字をパーツ一つ一つ剥がして貼るのは不可能ですよね。そこでこのアプリケーションシートが必要になります。(転写シートとも呼ばれます)
もし、アプリケーションシートがもったいないと思われる方は、マスキングテープなどを使っても代用はできなくはないです。
しかし、透明の方が元の絵や文字が見えるので貼る時に分かりやすいかと思います。
作成したシートの上にこのアプリケーションを貼っていきます。

多少、気泡が入っても問題ありません。最終的には剥がしますので。(と言っても気泡入りすぎ・・)
しっかり押さえて馴染ませます。
ここでもこの四角枠が役に立ちますが、枠に沿ってシートごとカットします。

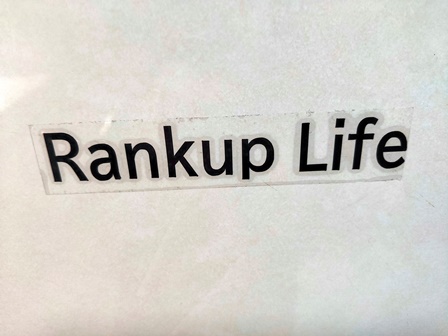
カットできました!これでオリジナルカッティングシートの完成です!!
オリジナルステッカーを貼ってみる
では早速、オリジナルステッカーを貼ってみましょう。
まずは、裏面の剥離紙をゆっくり剥がします。シートが付いてこないように慎重に。
剥がせました。そしたら貼りたい場所に貼ります!


貼ったらアプリケーションシートをこれまたゆっくり剥がします。このときもシートが付いてこないように慎重に慎重に・・・。

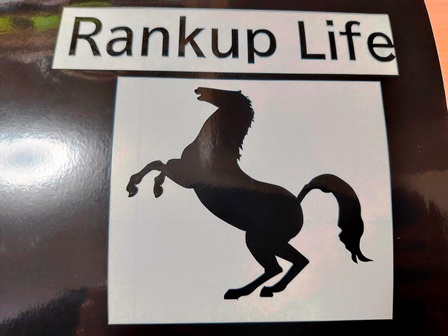
貼れました☆いい感じです。サンプルですが、もっとかっこいい字体にしておけば良かったかな(^_^;)
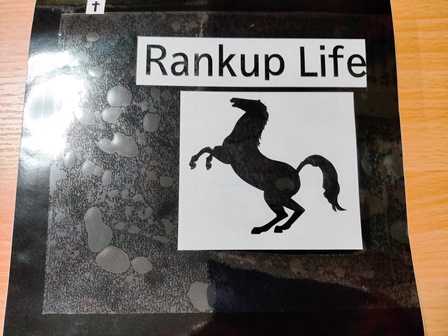
残りの馬も貼ってみました。

かっこいいですね。データそのまま使っただけなのですが、自分で作った感が出て満足です。
ちなみに、時間と腕があればこんなかっこいい物も作りたいですね。

かっこいいですが、相当根気がいるでしょうね・・。私には無理かも。。
オリジナルステッカー自作にあると便利なもの
最後に作成過程を見ていただいたら分かったかもしれませんが、ステカ本体だけでも作成はできるのですが、あると便利なツールもご紹介しておきます。
おそらく、便利というか必須になると思いますのでチェックしてみてください。
- デザインナイフ:細かいカットが可能
- カッティングマット:机を傷から守ります
- ピンセット:細かい不要な部分を取り除けます
ステッカーの作り方 まとめ
おうち時間を使って、自分だけのオリジナルステッカーを自作するのも楽しいですよ。
少々値段は張りますが、作れば作るだけ元は取れると思います。
カットのデータも保存できますので、必要なときに必要なだけ同じステッカーが作成できるのは大きなメリットではないでしょうか?
たくさん作って、みんなに配ったりするのも良いかもしれません。
気になる方は、ぜひ試してみてください!




コメント